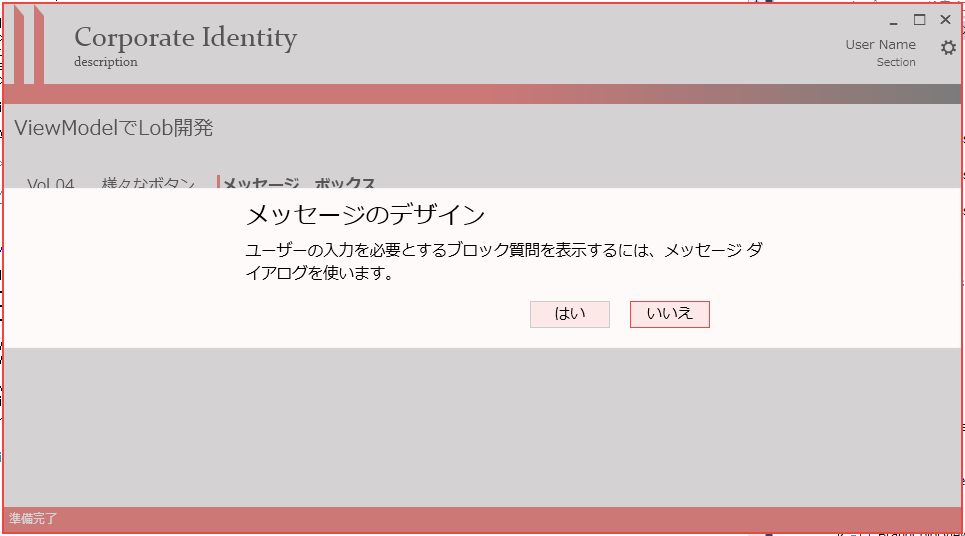
ストア アプリ風のダイアログ メッセージ を作成しました。
もちろん、アニメーションします。

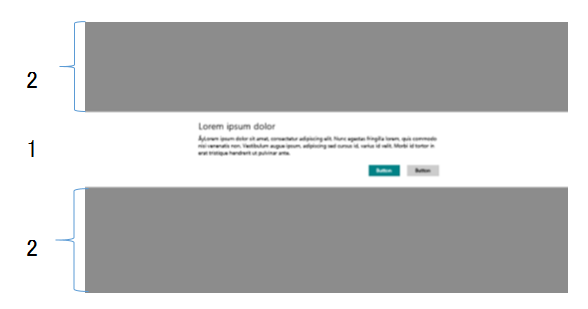
これも、いつもの如くまずはグリッド デザインから始まります。

ちなみに図(と、デザイン)はココです。
(XPS で配布しなさいよ!!@心の声)
Windows 8.1 UX ガイドライン というのが、どこかにあると思います。
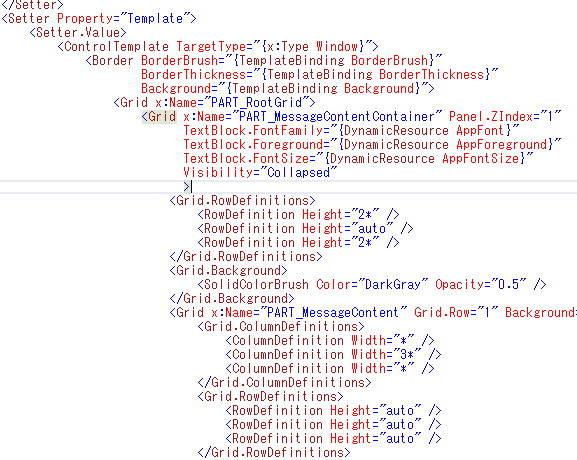
さて、話を戻すとWindowのデフォルトStyle上で、グリッドを比率設定してデザインしました。

1 2 3 4 5 | |
作業手順ですが、今回のように具体的な図を基にする場合は、Excelにイメージを張り付けた後にセルの数を数えて、6個、3個、6個で比率だと 2対1対2 だね、という大雑把に設定しています。
次に、真ん中のメッセージタイトル、メッセージ内容、ボタンを大まかに区切っていきます。
1 2 3 4 5 | |
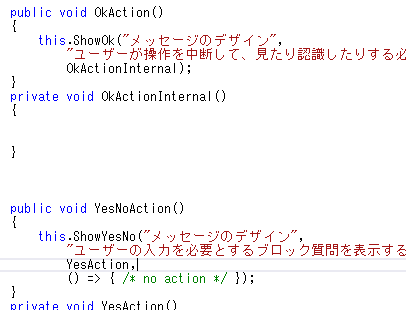
あとは、このVisibilityをVisibleにすると同時にアニメーションすれば完成です。 ちなみにこれを呼び出す側はViewModelに用意した拡張メソッドをCallするだけです。

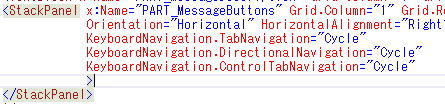
今回のポイントはKeyboardNavigation クラスを利用した各種添付プロパティです。

メッセージ ダイアログなので、デフォルトでフォーカスがあたるボタンがあります。
この時にボタン以外にフォーカスが当たると困ります。
MSDNを見ると
KeyboardNavigation クラスは、ナビゲーション キーのいずれかが押されたときに、既定のキーボード フォーカスのナビゲーションを実装します。 ナビゲーション キーとは、Tab、Shift + Tab、Ctrl + Tab、Ctrl + Shift + Tab、上方向、下方向、左方向、および右方向の各キーを指します。
とあります。
これらのキーを押してもボタン群だけフォーカスが当たるように添付プロパティを設定しています。
いつものごとく、サンプル成果物はGit管理で。
@s-ueno/uENLab on GitHub
次回は画面遷移を考えてみます。