最近はXamarinやTypeScriptといった先進的な環境でどっぷりエンタープライズ系のプロジェクトに従事していました。
Xamarinについて
Xamarinですが、当初はCrossPlatformと謳っていましたが、今はMSの公式サイトを見ての通りモバイル(iOS/Android)に特化していますね。 これも後述するTypeScripが出てきたおかげでブラウザベースの大規模RIAが容易に作成できるようになり、Xamarinはモバイル(Native)の世界に特化したのだと思います。
良い話から
さて Xamlerな私は Xamarin.FormsというGitでも公開されているUI用のOSSを迷わず選択しました。
Xamarinとは、iOSやAndroidのNative機能をC#でラップして利用できるようにしてくれたライブラリです。
Xamarin.Formsはその二つのデバイスから最小公倍数のUIコンポーネントを、XAMLで記述できるようにしてくれているUI部のOSSです。
これらを利用して、モバイルのNativeアプリ開発にあたってUI部分をXAMLでデザイン、その他をC#で構築するコンポジットMVVMアプリケーションを、XAML+C#(ILも書いたけど)のみで完遂できました。
(基盤や共通部は別にして、)アプリケーション開発者が作成するXAMLやViewModelに関しては、iOSとAndroidで100%近いコード共有率でした。 ※だって、XAMLと素のC#で記述するViewModelにプラットフォーム固有処理は出ないですし・・・
これは凄いことです。
ただ・・・・
デメリットについて
Xamarin.Formsは所謂デベロッパーな人間からはあまり良い印象がないのが悲しい限りです。 というのも、基盤や共通部は別にして と記述したように、どこかしらで差分を吸収しないと開発がほぼできないと考えてよいです。
単なるモックアプリ程度なら別にいらないのですが・・・
そして、じゃぁ本気で開発するからそれらのプラットフォーム固有処理の吸収に基盤で向き合うよ!といって、OSSなXamarin.Formsのコードに向き合うと嫌われる理由が見えてきます。
少し踏み込んで話すと、Xamarinはプラットフォーム固有ライブラリと前述した通り、Xamarin.iOSやXamarin.Androidといったより専門のライブラリに分かれます。 これらはかなり高い完成度です。
Xamarin.Formsはそれらを利用して、開発者がXAMLで書いたコードがiOSやAndroidでも動くように、橋渡し専用のクラスを設けています。
これらを カスタムレンダラー といいます。
私たちは主にカスタムレンダラーに向き合うのですが、まぁだいたい全部がこんな感じ。
いや!Git hub に公開してくれているOSSなんで、みんなで良くして行こう!が本来の姿なのですが・・・
そんな中でAvaloniaとか生まれてきたり、物凄い人気のReactからReact Nativeが出てきたり。
というか SkypeはXamarin使いなさいよ!
あと、Xamarin.Formsに過度な期待をするのではなくて、やはりリッチなコンポーネントを(自力じゃなく)簡単に手に入れたいならサードパーティなどの選択肢もありますよ。
それでもXamarinは凄いよ
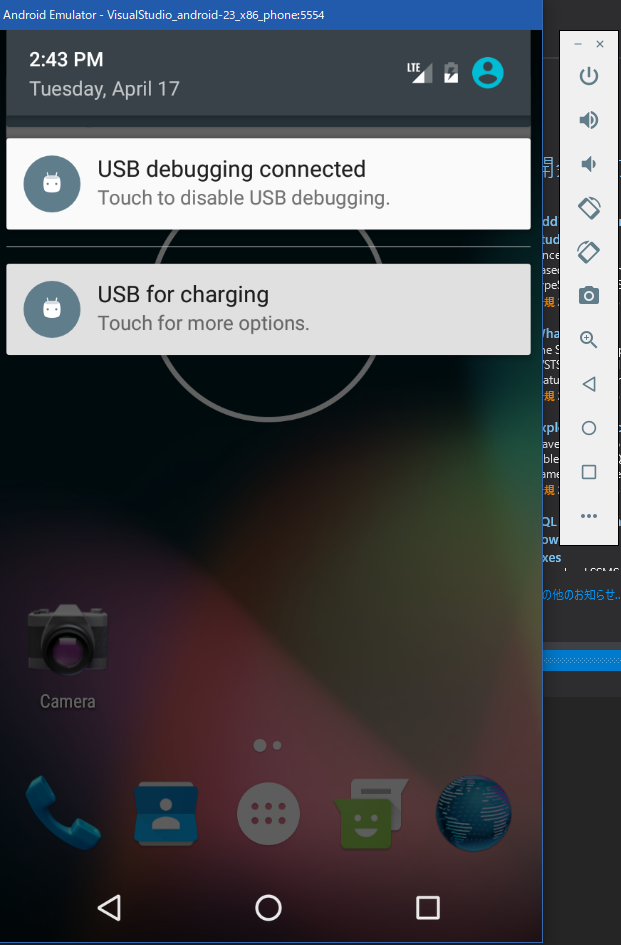
Androidに関しては、Monoで動いているのでILコードが入り混じっていても平気で動きます。 エミュレーターまで提供してくれています。 エミュレーターというくらいなので、普通にPC上でスマフォのAndroidOSが小さい画面上でそのまま動きます。

しかもVisualStudioからデバック実行できます。(ステップの移動できないけど) 実機にUSBでぶっさしても動くし、デバック実行もできます。
こういった VisualStudio による開発生産性や既存スキルがそのまま生かせるところは、十分に魅力的です。
Xamarinについては、これから技術記事を投稿して、1技術者として盛り上げていこうと思います。
TypeScriptについて
ヘルスバーグが開発に携わっているというだけあって、もの凄いです。 絶対C#から浮気しないと思っていたのですが、これはTypeScriptは良い意味でハマります。
たとえば型付きにも拘わらず Tuple の柔軟性なんて、なんでC#はこうできなかったのか悔やまれるくらい凄いです。 ※元がJSだから、本当はなんでもありなんだろうけど

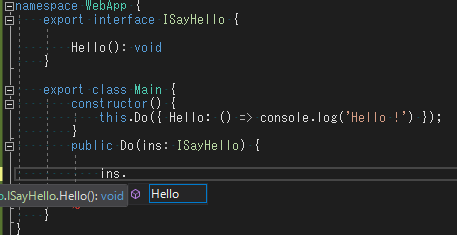
実体のないインターフェイスに動的にメソッド実態割り当て。インテリセンスもC#並み。
そんなに凄くて、RIAで開発進むなら、モバイルもフレキシブルレイアウトなWEBでいいじゃん(ちっちゃくするとモバイル用Styleがあたる)となりそうですが、静的サイトなら全然ありだと思います。 これもジャンルによるのですが、エンタープライズだと死にます。モバイルのブラウザやメモリが。
GoogleはPRPLパターンという興味深いデザインを提唱していますが、デスクトップ用に大量に作成したTypeScrip(JavaScript)がモバイル端末でサクサク動くのはキビシイです。
そりゃ、ReactだってReact Native作るし、モバイルファーストを謳うなら絶対にNativeです。 スマフォで利用者立場でハイブリットAPP(アプリの外枠だけNativeで中身はWEB)使ってて、ログインを二回聞かれたり、やたらと重くてイライラしたりすることはよくあります。
(スマフォを利用する上で)基本的に静的サイト(参照オンリー)じゃない、入力を求められる系はやはりNativeとWebでは一線を画します。
TypeScriptについても、技術記事を執筆したいと思います。
もう日付も変わってきたので、そろそろお休みします。
余談①
このブログは Octopress を利用してGit hub Pages上に生成しているのですが、3年ぶりに使おうと思ってもRubyのコマンド全部忘れてて、ブログを投稿するまでに時間がかかりました。
でも、使ってると rake preview でMarkdownで書きながらプレビューする機能とか、やっぱり便利。
余談②
二日くらい前に、トヨ〇レンタカーからスマフォアプリを配信したニュースがデカデカと来てました。 『開発者は大変だったろうけど、うれしいだろうなぁ』とか、『まだまだビジネスチャンスあるんじゃ?』とか思っていました。
そしたら、今日アプリがつながらなくてごめんなさいメール来てた。 なんか開発者や現場の苦労がしのばれて、切ない気持ちになりました。