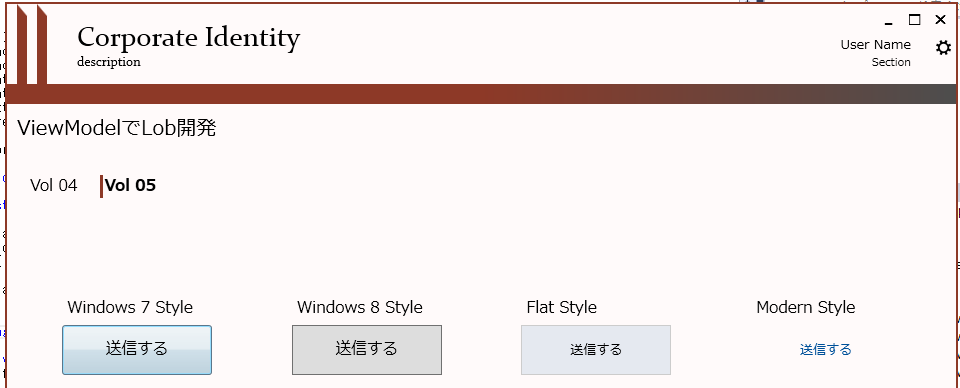
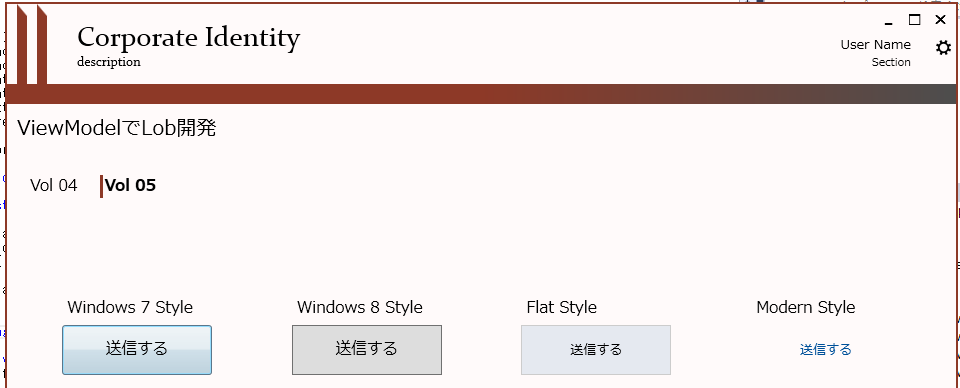
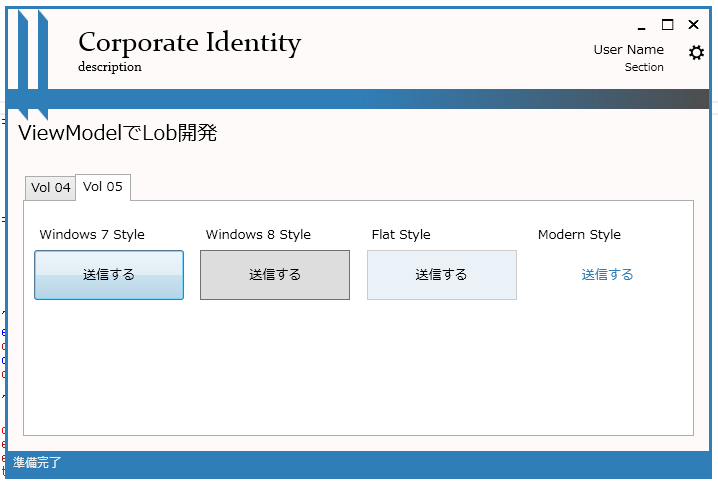
カスタム コントロールを作成して TabControlと置き換えてみました。

カスタム コントロールを作成して TabControlと置き換えてみました。

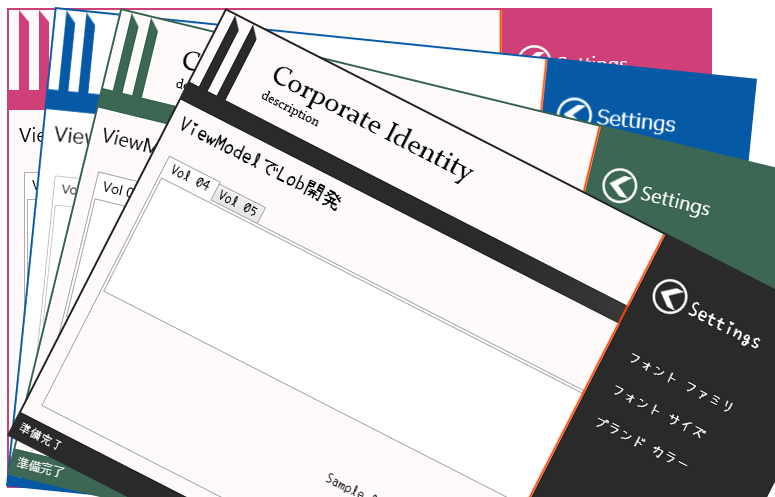
設定メニューの作成を通じて、ユーザーコントロールについて紹介します。

従来型の開発ではButtonクラスの外観や機能を変更したい場合は、派生させButtonExカスタムコントロールを作成していました。 しかし前回紹介したように、XamlではButtonクラスにスタイルとテンプレートを適用することで、外観をカスタマイズできることを確認しました。
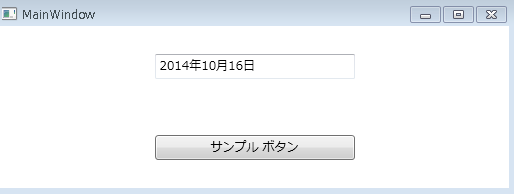
では今度は Window をストアアプリのようなモダンなものに変えたいと思います。 また、スタイルだけではなくそこで発生するイベントも添付プロパティを利用して、外部から制御したいと思います。

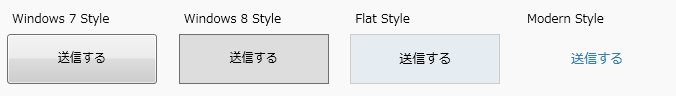
Buttonの外観を通じて、テンプレートおよびスタイルについて紹介します。

WPFでテンプレートやスタイルに入る前に、ぜひ紹介したい記事があります。
“What is the difference between art and design?”(デザインとアートの違いとは何か?)
サンプル成果物はGit管理するようにしました。
@s-ueno/uENLab on GitHub
今回は、以前からお話ししていましたコンポジットWPFの片鱗と、おまけで MEF という.Net Frameworkが提供する DI について紹介します。
これまでは必要最低限の予備学習でしたが、本質に切り込んで バインディング について紹介します。
WPFの肝要は バインディングとテンプレートだと言えるくらい重要です。
今回はDateTimeを表示するだけの簡単なサンプルですが、WPF プロパティ システム の仕組みを覗いてみたいと思います。

最初に簡単にItemTemplatesについて紹介して、ルーティング イベントとビューモデルの紐付おまじないコードの解決を図りたいと思います。
LOB開発といえば企業が利用する業務システムで、Windows FormとSQLを利用して、あっという間にデータベースと連係して動くアプリケーションを作成できる技術者は多いと思います。
そんなところに出てきたWPF(Windows Presentation Foundation)。
とても優れた技術ですが、これをどうLOB開発として利用するかは少し敷居があるのかと感じています。
『WPF ViewModelでLOB開発』シリーズでは、WPFの恩恵を十分に受けつつ、より簡単に開発するための情報を展開します。